Этапы создания веб-сайтов. Основы веб-дизайн
Этапы создания веб-сайтов.
I. Постановка задания. На этом этапе определяется цель создания сайта, его основная тематика, выбирается тип сайта, осуществляется анализ существующих сайтов такой же или похожей тематики.
В итоге разработчик должен знать:
- цель, с которой создается сайт;
- тематику сайта;
- тип сайта: домашняя страница, форум, Интернет-магазин, портал и т. п.;
- отличия сайта от других сайтов такой же тематики;
- аудиторию потенциальных посетителей сайта: возраст посетителей, пол, круг интересов и др.;
- перечень сервисов для размещения на сайте: форум, чат, поисковая система, веб-каталог, электронная почта и др.;
- перспективы развития сайта.
II. Определение структуры сайта и его отдельных страниц.
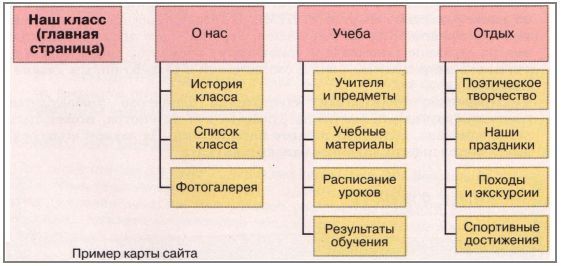
На этом этапе важно составить перечень разделов сайта для формирования системы навигации, список страниц, определить связи между ними. Количество страниц будет зависеть от того информационного наполнения, которое планируется на нем разместить. Результатом должна стать карта сайта -диаграмма, визуально отображающая иерархию страниц сайта, схему связей и переходов между ними, то есть внутреннюю структуру сайта.
Например, для сайта-визитки вашего класса, основными посетителями которого станут ученики класса и их родители, карта сайта может быть такой, как предложено на рисунке

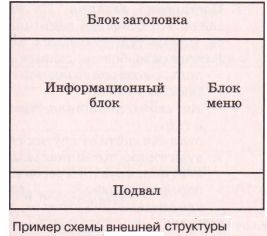
Вторым заданием этапа является разработка так называемой внешней структуры сайта, которая определяет внешний вид веб-страниц.
Поскольку для большинства страниц сайта рекомендуется применять единый стиль оформления, то нужно определить схему расположения на страницах основных блоков:
как будет расположен основной материал, дополнительные информационные и рекламные блоки, анонсы, меню, счетчик посетителей и т. п.
Как правило, на веб-страницах предполагается размещение:
- верхнего блока - заголовка, в котором содержатся логотип и название сайта;
- меню для перехода к основным разделам сайта;
- информационного блока с основным материалом, который занимает центральную часть страницы;
- нижнего блока - подвала, для размещения контактных данных, сообщения об авторских правах и т. п.
|
 |
Схему внешней структуры называют модульной сеткой . Если разработка страниц сайта будет осуществляться автоматизированными средствами, то внешняя структура может быть предложена в шаблоне страницы.
III. Разработка дизайн-макета страниц сайта.
Дизайн-макет будет опираться на предварительно разработанную внешнюю структуру страниц сайта.
Дизайн-макет страниц включает набор значений свойств текстовых и графических объектов страницы: цветовой гаммы страниц, элементов графического оформления, набора шрифтов и др., то есть определяет стиль сайта .
Важно, чтобы стиль соответствовал назначению сайта, особенностям основной аудитории, на которую рассчитан сайт, был ориентирован на предоставление наибольших удобств для восприятия основного материала.
IV. Создание и верстка страниц сайта.
Создаются страницы, как правило, на языке разметки гипертекста HTML. В процессе создания происходит верстка страниц. Как вы уже знаете, верстка - это процесс размещения на странице текстовых и графических элементов таким образом, чтобы страница получила вид в соответствии с разработанным дизайн-макетом.
Правильно сверстанная веб-страница одинаково отображается разными браузерами, быстро загружается для просмотра, может быть легко изменена, дополнена новыми материалами. На данном этапе осуществляется информационное наполнение сайта
Если на этапе постановки задания предусматривалось размещение на сайте интерактивных элементов, таких как системы поиска, голосования, форум и др., то нужен еще и этап программирования сайта.
V. Размещение (публикация) сайта в Интернете.
В ходе предыдущих этапов созданные веб-страницы могли сохраняться на локальном компьютере разработчика. На этом этапе сайт размещают на сервере,
который предоставляет услуги хостинга. Во время публикации в Интернете сайту предоставляется доменное имя. После этого сайт становится доступным для просмотра всеми желающими, если он или его часть не имеют ограничений на доступ.
Организации, предоставляющие услуги хостинга, называют хостинг-провайдерами. Существуют серверы, которые предоставляют бесплатный хостинг. При этом, как правило, на вашем сайте будет размещаться посторонняя реклама и ограничиваться использование некоторых интерактивных средств. Можно разместить
сайт на сервере платного хостинга без рекламы и со всеми нужными программными средствами.
VI. После публикации сайта в Интернете его разработка не считается завершенной. Определенное время будет длиться тестирование сайта для выявления недостатков верстки.
VII. Популяризация и поддержка сайта.
Для того чтобы ваш сайт начали посещать пользователи Интернета, желательно зарегистрировать его в поисковых системах и каталогах, разместить ссылку на него на других сайтах. Этот процесс называют популяризацией, раскруткой или продвижением сайта. Для популяризации используют и другие средства, но важно, чтобы материалы, доступные на вашем сайте, стоили того, чтобы ими заинтересовались посетители.
VIII. Для поддержки интереса к вашему сайту важно регулярно обновлять его, дополнять интересными уникальными материалами. Возможно со временем станет желательным изменение дизайна сайта - редизайн. При выполнении таких работ говорят о сопровождении сайта.
Основы веб-дизайна
При создании сайтов важное значение играет дизайн. Веб-дизайн - это дизайн, объектами которого являются страницы веб-сайтов. Как и в каждом направлении дизайна, для удачной реализации заданий веб-дизайна нужно придерживаться принципов композиции, колористики и эргономики.
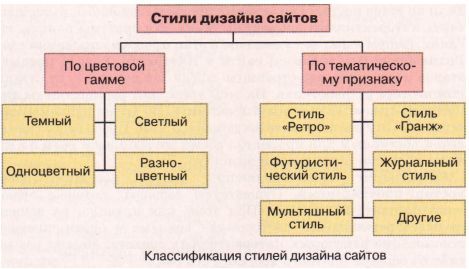
Важное значение в веб-дизайне имеет также стиль. Дизайн сайта может быть спроектирован в одном из приведенных стилей:

Выбор стиля дизайна по цветовой гамме:
темный стиль предполагает, что в оформлении сайта преобладают темные цвета. Такие сайты хорошо воспринимает молодежь, но они кажутся слишком мрачными, тревожными лицам старшего возраста;
светлый стиль с преобладающими светлыми цветами легко воспринимается всеми категориями посетителей, но кое-кто считает светлые сайты
слишком простым одноцветный стиль — это стиль оформления, в котором преобладает один цвет, отличающийся от черного и белого;
одноцветный стиль — это стиль оформления, в котором преобладает один цвет, отличающийся от черного и белого. Часто выбранный цвет является элементом имиджа владельца;
разноцветный стиль предполагает использование двух или более цветов, которые занимают наибольшую площадь на сайте. Разноцветный
стиль часто выбирают при создании сайтов для детей.
Классификация стилей дизайна по тематическому признаку.
Приведем несколько примеров стилей дизайна этой классификации:
стиль «Ретро» - в оформлении страниц используют элементы декора, предметы интерьера и другие атрибуты, присущие прошлым десятилетиям;
стиль «Гранж» (амер. разговор, grunge - нечто неприятное) - асимметричное размещение элементов на странице создает впечатление хаотической композиции, выполненной якобы небрежно ;
футуристический стиль - в оформлении страницы используют графические элементы, которые являются атрибутами предполагаемого будущего:
роботы, высокотехнологичные механизмы и т. п.;
журнальный стиль - веб-страницы оформлены по принципам дизайна глянцевых журналов:
большие заголовки, крупные высококачественные фотографии и др.;
мультяшный стиль - оформление страниц стилизовано под мультфильмы и комиксы.
По тематическому признаку стилей дизайна намного больше, поскольку разнообразной является тематика информационных материалов и каждая тема может найти свое отражение в дизайне.
Особое значение при выборе дизайна играет назначение веб-сайта, а не только его эстетическое восприятие. Любой посетитель сайта благодаря дизайну должен быстро понять, чему посвящен сайт, легко найти полезные для себя информационные материалы, интуитивно сориентироваться в навигации по страницам сайта.
Анализ самых популярных веб-сайтов доказывает, что чем проще дизайн, тем легче пользователю ориентироваться на сайте. Большое количество графических элементов может отвлекать внимание от действительно полезных материалов, ради которых посетитель попал на сайт.
Учитывая эти и другие факторы, можно предложить такие правила оформления веб-страниц:
• Выберите цветовую гамму для вашего сайта, учитывая ваши предпочтения, тематику сайта и предпочтения потенциальных посетителей. Используйте для оформления не более 2-3 цветов.
• При определении цветовой гаммы страницы выбирайте контрастные цвета для текста и фона, чтобы текст легче читался.
• Разбивайте текст на абзацы, между которыми сделайте увеличенные отступы.
• Выберите размер шрифта, при котором текст будет восприниматься комфортно - не слишком мелкий и в меру крупный. Шрифт в заголовках сделайте крупнее шрифта основного текста. Вид шрифта сделайте одинаковым на всех страницах.
• Выравнивайте заголовки по центру, а основной текст — по ширине.
- Для структурирования текста используйте таблицы. Размещая фрагменты текста и графические изображения в таблицах, можно создать интересные композиционные решения на веб-страницах.
• Не злоупотребляйте флэш-анимацией, видео-, музыкальными и графическими элементами. Они могут отвлекать внимание от полезных материалов и замедлять загрузку страниц.
• Сделайте гиперссылки для перехода между страницами сайта, но не размещайте на страницах слишком много гиперссылок. Выделяйте гиперссылки цветом, чтобы пользователь видел, что это ссылки и какие из них он уже посещал.
• Сделайте логотип сайта, изображение или текст в заголовке гиперссылками на главную страницу сайта.
• Создайте для посетителей карту сайта для упрощения перехода на страницы с нужными материалами
Занятие 1 | 